https://github.com/two-fire/Web-front-end
一、HTML简介
HyperText Markuo Language 超文本标记语言,是世界上最简单的编程,利用标签(element)进行页面布局(静态页面)
<标签名字>文本内容</标签名字>
注:
- 超文本标记语言(HTML)又称为web开发。
- 最近一次2014称为HTML5(第五次重大变化)
二、开发工具
Sublime、Vscode、Webstorm
我使用的是sublime
三、标签学习
HTML静态页面由标签组成,最主要的一部分就是块元素:明显特征:独占一行
3.1 常用块元素
3.1.1 静态页面骨架
快捷键:! + tab
1 | <!DOCTYPE html> // 第五次重大变化文档声明方式 |
- HTML标签是整个网页根元素(嵌入内部)
- HTML右侧有一个lang属性,代表是在哪种语言下开发
3.1.2 常用标签–块元素
- 在书写这些标签(块元素),一定要在body内写。
- 块元素独占一行
技巧:打出标签名,再打ctrl+E,会自动补齐
运行方式:右键+复制路径->打开浏览器
- h1~h6:一级到六级标题
- div 布局标签(盒子标签) 字体大小跟h3差不多,但没用h3黑,一般情况下,是div中嵌套别的标签
- p 段落标签
1
2
3
4
5
6
7<h2>二级标题</h2>
<!-- 注释 -->
<div>
布局标签,独占一行
<h3>三级标题</h3>
</div>
<p>独占一行(一个段落)</p> - address:经常放地址
3.1.3 常用块元素——列表
无序列表ul 前面是●
有序列表ol 前面是1. 2.……
经常结合li元素一起使用
1 | <ul> |
3.2 行内元素
前端开发中,行内元素(内联元素)有:
span:黑色不加粗字体
img:用来显示图片单闭合标签 如果没用图片,显示alt内容
a:超链接 蓝字体有下划线
行内元素特征:不是独占一行,是从左到右进行排列
1 | <a href="http://www.taobao.com">淘宝</a> |
注:
- 在web中有单闭合标签和标签(双闭合标签)
1
2<!-- 2014年新增的,用来显示地址 -->
<address>我是一个地址</address> - address不是行内元素,是块元素 (义化标签) 里面文字是黑色斜体
网页中显示地图
搜索百度地图api -> 地图名片 -> 制作好后复制代码1
2<address>我是一个地址
<iframe width="204" height="619" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://j.map.baidu.com/s/k-KHFb"></iframe>
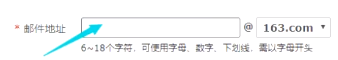
3.3 表单元素
注册时候的框框就是表单元素:
- 前端中比较重要的标签:表单元素,经常用来收集输入信息,将用户输入信息提交给服务器
- 表单元素即为input标签(单闭合标签),这个标签经常集合form标签一起使用
3.4 音频标签
不是块标签,是行内标签
想在网页中显示音频,我们利用audio标签显示音频。Web领域中音频audio标签,只能播放下面三种音频格式:
MP3:一种音频压缩技术,最常见
OGG:音频压缩格式,完全免费
WAV:微软创建出来
1 | <h1>下面是音频</h1> |
controls:显示加上才有图标显示
muted:开始静音
autoplay:可以自动播放,但不同浏览器有兼容问题
loop:循环播放
- 我们可以使用audio标签播放音频(mp3,OGG,wav)
- video视频标签和audio几乎类似,也有三种格式:
mp4:最常用的视频格式
ogg
webM:Google提出媒体视频格式